Jekyllのブログサイトに画像やスクリーンショットを貼る方法
こんにちは、若手エンジニアのYUKIです。
この記事では、
「Jekyllのブログサイトに画像やスクリーンショットを貼る方法」を紹介します。

ブログ記事を書いていると、視覚的に記事のテーマや説明をわかりやすく伝えるために 画像やスクリーンショットを使いたい場面がありますよね。 Jekyllで作成する記事ではマークダウンが使えるので、簡単に画像を貼ることができます。
今回は、Jekyllにおける画像やスクリーンショットの管理の仕方も含めて説明します。
目次
1. 画像・スクリーンショットの保管場所について
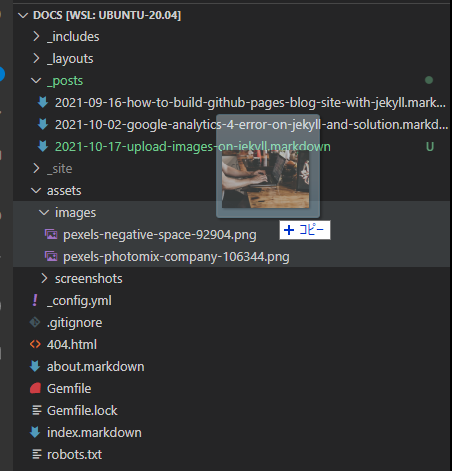
Jekyllプロジェクト直下にassetsディレクトリを作成します。画像はこの assets ディレクトリに保存します。
ちなみに
私の環境ではUbuntuにJekyllサイトを構築しており、記事の編集はVS Codeでしています。
一応、その場合の画像のアップロード方法も紹介しておきます。
方法は簡単で、Windows上に保存された画像をVS Codeへドラッグ&ドロップするだけです。

2.マークダウンで画像を読み込む
下記のように保存した画像のパスを記載すれば画像が表示されるようになります。
パスはjekyllプロジェクトからの絶対パスになります。

今回の内容は以上となります。本記事が解決の手助けになれば幸いです。