Github Pages + Jekyll でブログサイトを作る方法
こんにちは、若手エンジニアのYUKIです。
この記事では、
「JekyllでGithub Pages上にブログサイトを構築する方法」を紹介します。

実際にこのブログサイトはその方法で構築しています。ぜひ参考にしてみてください。
今回使用した環境・技術は以下の通りです。
- Windows Subsystem for Linux 2 (WSL2) / Ubuntu
- Github
- rbenv / ruby / gem / bundle
- Jekyll
ちなみにWSL2の環境でなくても構築は可能です。
その場合、Git bashなど他のツールを利用する必要があります。
Githubの公式ドキュメントが用意しているこちらの構築手順はGit bashを前提にして書かれています。
目次
1. Github Pagesとは
Github Pagesは、Githubが提供している静的サイトのホスティングサービスです。
Githubのアカウントがあれば、無料かつ簡単にサイトを立ち上げることができるので、
サーバーやドメインなどを用意するコストはかかりません。(任意で独自のドメインを設定することも可能です)
2. Jekyll(ジキル)とは
Jekyll(ジキル)は、静的サイトジェネレーターと呼ばれるサイト構築ツールです。
Jekyllは特にブログサイトを構築・運用するのに適しています。言語はrubyです。
普通ブログサイトを公開しようと思ったら、HTMLやCSSファイルなどを自前で用意しなければなりません。 しかし、Jekyllツールを使用することで、ブログサイトを運用するために必要な機能やテーマを簡単に作成できます。 これによって、ユーザーはHTMLやCSSなどを気にすることなく、ブログ記事の作成に注力することができます。
3. Github上でリポジトリを作成する
まずは、ブログサイトを公開できるようにGithub(Web)上でリポジトリを作成します。
作成したリポジトリに、この後Jekyllで生成するサイト用のソースをアップすることでサイトを構築できるようになります。
リポジトリの作成方法については、こちらのGithubの公式ドキュメントをご参照ください。
ポイントとしては
- リポジトリ名は
<user>.github.io(組織で運用する場合は<organization>.github.io) - リポジトリの可視性は
public
です。
4. Jekyllをインストールする
こちらのJekyllの公式ドキュメントには事前にrubyをインストールする方法が記載されていますが、
aptを利用したインストール方法はrubyのバージョンや権限周りでうまくいかないようなので、
今回はrbenvを利用してrubyをインストールします。
以降の作業はUbuntuのターミナルで行います。(Git bashを使用する場合は、Git bashで行います)
rubyのインストール
まず、aptによってすでにrubyがインストールされている場合はアンインストールを行います
cd ~
sudo apt purge ruby
※私の環境ではruby2.5でした。
rbenvのインストール
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
rbenvが利用できるようにパスを通します。.bashrcに下記を追記
export PATH="$HOME/.rbenv/bin:$PATH"
eval "$(rbenv init -)"
.bashrcの変更を反映
source .bashrc
インストール可能なバージョンを確認
rbenv install -l
rubyのインストール
rbenv install 2.7.4
※依存パッケージ系でエラーが出た場合は、エラー内容にしたがって依存パッケージをインストールします。
rbenvがrubyのどのバージョンを使用するかを指定(これをやらないとrubyコマンドが通りません)
rbenv global 2.7.4
rubyのインストール確認
ruby -v
Jekyllのインストール
gemがインストールされているか確認(rubyと一緒にインストールされています)
gem -v
gemの最新化
gem update
Jekyllのインストール
gem install jekyll builder
Jekyllのインストール確認
jekyll -v
5. Jekyllを使ってサイトを構築する
Githubリポジトリの作成、Jekyllのインストールが完了したら、
次はローカルリポジトリを作成して、そこにJekyllでサイトを構築し、Github上にアップロードします。
Githubが用意しているこちらの構築手順とは少し異なるやり方です。
ローカルリポジトリの作成
リポジトリを作成したいディレクトリに移動して、Githubで作成したリモートリポジトリを取り込みます。
※<user>の部分は書き換えてください。
git clone git@github.com:<user>/<user>.github.io.git
Jekyllでサイトを構築
Jekyllを構築したいディレクトリに移動してJekyllを作成
※私の環境では、リポジトリ<user>.github.io直下にdocsディレクトリを作成してその下に
Jekyllを構築しました。
※<user>の部分は書き換えてください。
cd ~/<user>.github.io
jekyll new --skip-bundle .
実行すると、以下のようなファイル群が自動で生成されます
ls -al
total 36
drwxr-xr-x 3 ubuntu ubuntu 4096 Sep 13 22:43 .
drwxr-xr-x 4 ubuntu ubuntu 4096 Sep 13 17:52 ..
-rw-r--r-- 1 ubuntu ubuntu 56 Sep 13 22:43 .gitignore
-rw-r--r-- 1 ubuntu ubuntu 419 Sep 13 22:43 404.html
-rw-r--r-- 1 ubuntu ubuntu 1125 Sep 13 22:43 Gemfile
-rw-r--r-- 1 ubuntu ubuntu 2080 Sep 13 22:43 _config.yml
drwxr-xr-x 2 ubuntu ubuntu 4096 Sep 13 22:43 _posts
-rw-r--r-- 1 ubuntu ubuntu 539 Sep 13 22:43 about.markdown
-rw-r--r-- 1 ubuntu ubuntu 175 Sep 13 22:43 index.markdown
Gemファイルの編集
vi Gemfile
下記をコメントアウト
#gem "jekyll", "~> 4.2.0"
「# gem “github-pages”」で始まる行を、依存バージョン一覧の、
“github-pages”のバージョンを確認して、以下の GITHUB-PAGES-VERSION を書き換えて保存。
gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_plugins
↓
gem "github-pages", "~> 219", group: :jekyll_plugins
bundleのインストール
bundle install
Github上にアップロード
コミットしてリモートリポジトリへプッシュ
git add .
git commit -m 'Initial GitHub pages site with Jekyll'
git push
※この時はデフォルトブランチ(masterあるいはmain)で作業しています。
ブログサイトの動作確認
ブログサイトTopのURLは下記になります。確認してみましょう。
※<user>の部分は書き換えてください。
https://<user>.github.io
下記のようなページが表示されればOKです。 (反映直後は表示されない可能性があるので、その場合は少し時間を置いてから再アクセスします)

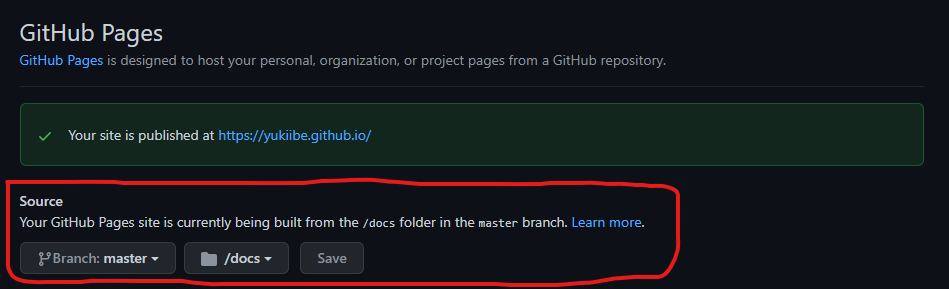
※リポジトリ直下にディレクトリを作成して、その下にJekyllを構築した場合は、
今回作成したGithubリポジトリのSettings → Pages の source で公開するソースの場所を調整する必要があります。

公開ソースの調整方法についてはこちらの説明をご参照ください。
今回の構築方法の紹介は以上になります。
6. 最後に
テーマやブログ記事について
Jekyllには他にも複数のテーマが用意されています。今回はデフォルトのMinimaというテーマを使用しましたが、
Githubがサポートしているテーマの他、それ以外のテーマも工夫をすれば適用できるようです。
詳しくはこちらをご参照ください。
Jekyllの最大のメリットは、HTMLやCSSなど細かいことを気にせずに記事の作成に集中できることだと思っています。
実際に、記事の作成は基本的にすべてmarkdownで記述しています。(この記事もmarkdownのみで再現しています)
そのあたりの記事の作成や運用については、また別の機会に解説できたらなと思います。
今回の内容は以上となります。 本記事が構築の手助けになれば幸いです。